Arvatavasti suurem osa interneti kasutatavatest inimestest on kursis, et veebilehitsejates (Google Chrome ja Microsoft Edge) on sisse ehitatud veebilehtede automaatne tõlkemehhanism. Hea ja mugav viis sulle arusaamatu tekst muuta sulle arusaadavaks läbi automaatse masintõlke …
Aga mis siis kui sa ei taha, et keegi sinu enda veebilehte tõlgiks mõnda teise keelde?

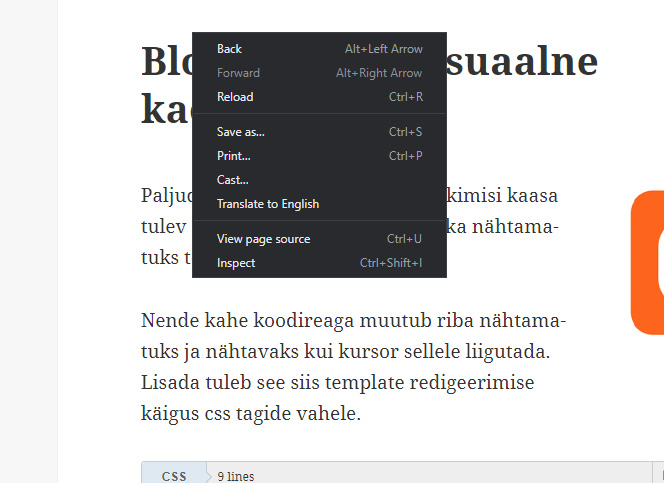
See on võimalik ära keelata ja kinni keerata. Kuidas on võimalik seda teha? Kuidas on võimalik Google Translate tõlkimine kodulehel ära keelata? Ma näitan sulle allpool. Etteruttavalt tuleb mainida, et selleks tuleks tunda koodi ja oma kodulehe ülesehitust ja arhitektuuri, et leida üles koht kus seda teha.
HTML tagi külge lisa klass “notranslate” ja parameeter “translate” väärtusega “no”
<html lang="et" class="notranslate" translate="no">Veebidokumendi päisesse, head osa vahele, lisa selline meta tag
<meta name="google" content="notranslate" />Ning kuigi see valik seal parema kliki menüüs ja ka mujal veebilehitsejas eksisteerib siis veebilehte enam ei tõlgita.